
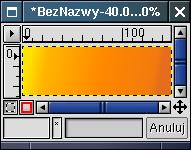
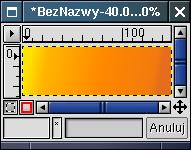
i przy pomocy myszki cieniujemy wybranym gradientem pole naszego obrazu:

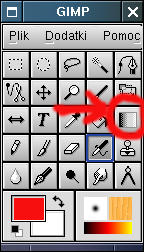
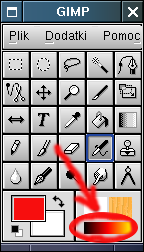
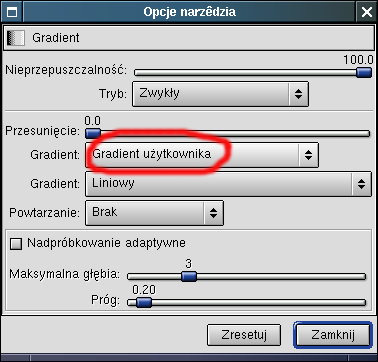
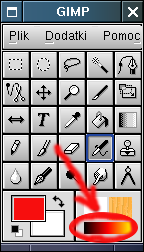
odpowiadający nam gradient wożemy wybrać klikając dwukrotnie myszką na symbolu
w prawym dolnym rogu głównego okna GIMPa:

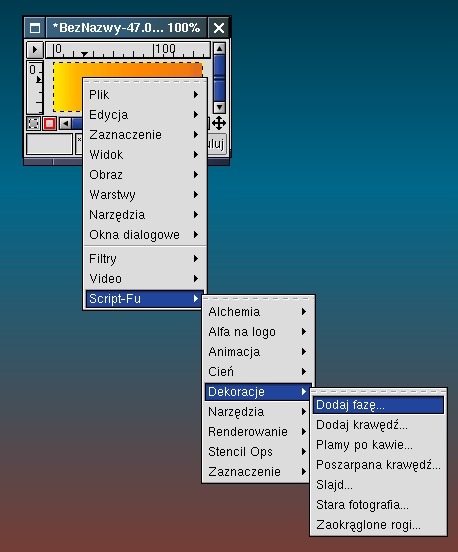
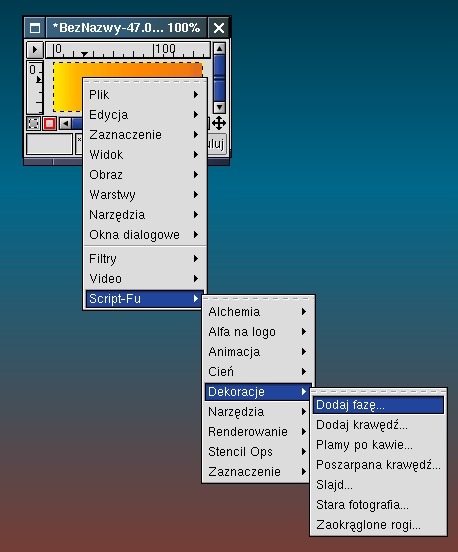
dla zwiększenia wrażenia wypukłości naszego przycisku użyjemy skryptu
dodaj
fazę. Wywołujemy go naciskając na obszarze obrazka prawy przycisk
myszy i wybierając Script-Fu -> dekoracje -> dodaj fazę:

po tym zabiegu nasz przycisk jest już wyraźnie wypukły:

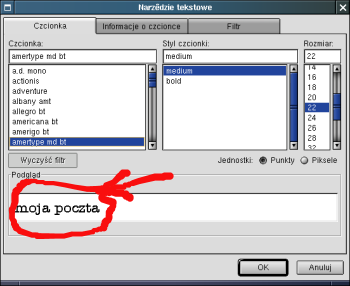
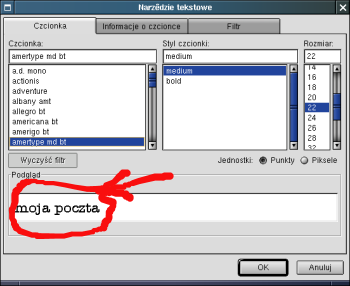
i wystarczy nałożyć na niego odpowiedni napis. Wybieramy narzędzie tekstowe:

wpisujemy odpowiedni tekst i naciskamy OK:

Teraz można już zakotwiczyć go w odpowiednim miejscu ( przed zakotwiczeniem
możemy jeszcze podbarwić napis kilkoma zdecydowanymi pociągnięciami pędzla
- nie zapomnij o dobraniu odpowiedniego koloru!):

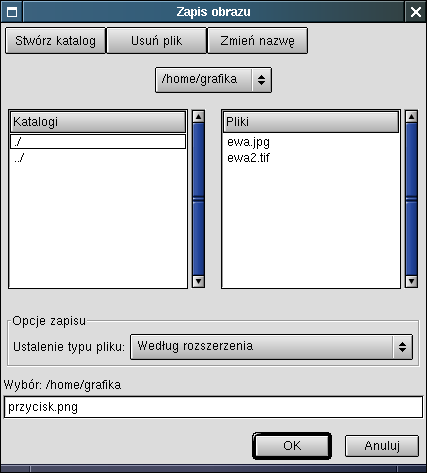
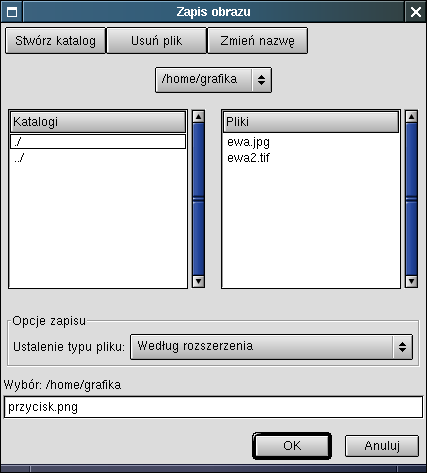
na koniec zapisujemy plik, wybierając prawy przycisk myszy -> plik ->
zapisz. Nadajemy mu nazwę, nie zapominając o rozszerzeniu - najlepiej .png:

Gotowy przycisk możemy wstawić na stronę np. używając znacznika
<a href="moja_poczta.html"> <img src=przycisk.png></a>
oczywiście plik przycisk.png musi znajdować się w tym samym katalogu co dokument
html.
zobacz też:
 przycisk na
stronę www
przycisk na
stronę www przycisk na
stronę www
przycisk na
stronę www